Accueil » L’application mobile Blockos par Julian Renvoisé
L’application mobile Blockos par Julian Renvoisé


Contexte du projet
Dans le cadre de mon stage chez l’entreprise MSI, j’ai accompagné un marchand de biens qui avait pour projet de monter une entreprise permettant l’achat et la revente de biens immobiliers collectivement. Dans cette optique, j’ai accompagné et créé un site internet pour le projet ainsi qu’une application mobile. Soyons clairs tout de suite, le but n’était pas d’avoir une application mobile 100% optimisée dès le début, mais d’avoir un MVP (minimum viable product) fonctionnel qui permettait de présenter le projet et surtout d’avoir une fonctionnalité d’annuaire des biens disponibles. De plus, à terme, ce MVP aurait dû servir de première base pour la création d’une application mobile 100% complète et optimisée. (L’application est aujourd’hui obsolète, faute d’entretien)

-
Organisation du projet
- Compétences associées
- Ce que j’en retiens
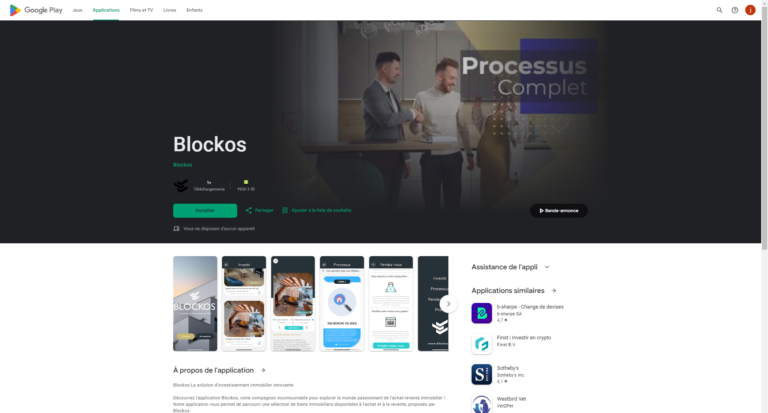
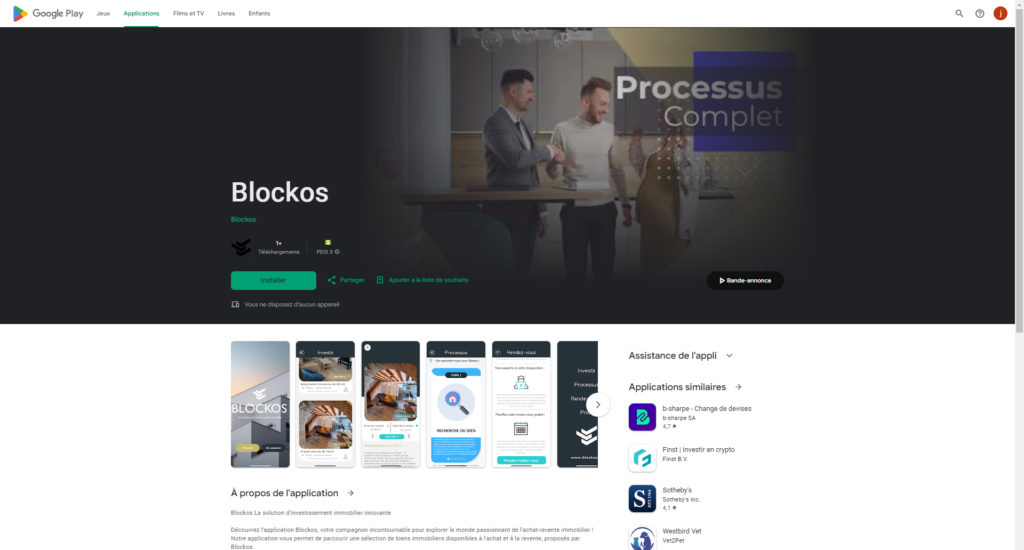
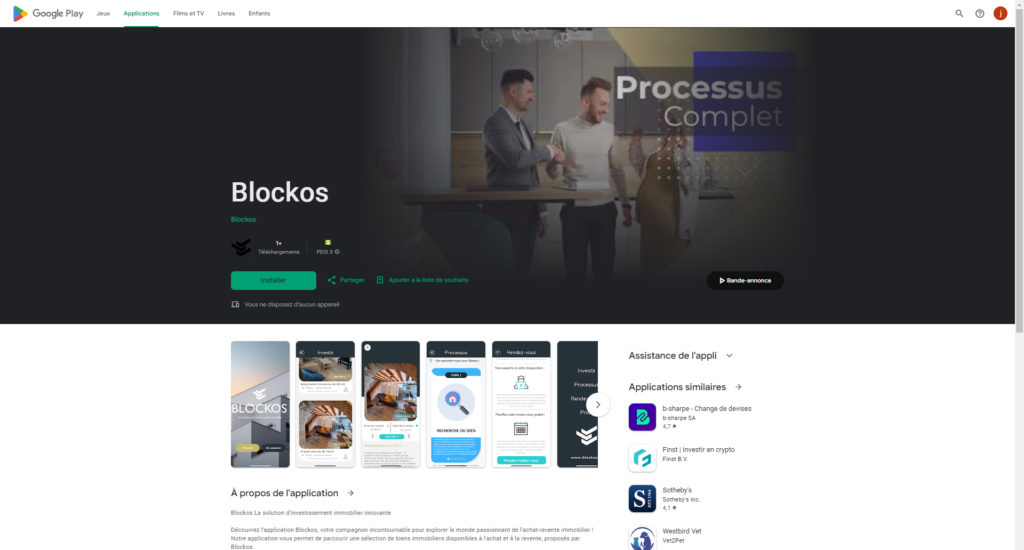
J’ai réalisé le MVP mobile Blockos pendant environ 2 semaines, en parallèle d’autres missions. Pour réaliser ce projet, j’ai bien évidemment eu besoin de compétences techniques que je vais expliciter par la suite. Mais j’ai également dû réfléchir à la manière dont cette application mobile allait être complémentaire au site internet, et pas simplement faire un copier-coller pour la crédibilité ! Donc, pour réaliser ce MVP, j’ai utilisé le logiciel BravoStudio. Il permet de convertir un design Figma en application mobile, bien évidemment ce n’est pas aussi simple en réalité. Pour faire simple, Figma servait de frontend, je préparais les conteneurs, images, sliders, etc., et ensuite les valeurs étaient remplies dans Airtable (logiciel de base de données no-code) et ensuite je faisais simplement la correspondance au niveau de BravoStudio. L’objectif de cette application était d’obtenir de la crédibilité à travers une application mobile, de pouvoir envoyer des notifications push sur le téléphone de nos prospects et tout simplement de présenter le projet dans sa globalité.
Ce projet m’a permis d’apprendre à la fois de nombreuses compétences techniques, mais également à m’organiser et structurer mes tâches. Donc, pour les compétences techniques :
- Découverte et apprentissage du logiciel Bravostudio
- Découverte du langage JSON pour envoyer des requêtes GET et POST pour la gestion des authentifications avec Firebase
- Renforcement de la maîtrise du système d’auto-layout de Figma et de son système de grille
- Renforcement de la maîtrise du système des frames de Figma
- Découverte et apprentissage de la gestion d’une base de données
- Illustrator (les différents éléments vectoriels)
- Découverte et apprentissage du système de publication d’applications mobiles sur le Play Store et l’App Store
- Gestion des notifications push via Onesignal
Ce projet, malgré sa complexité au niveau des aspects techniques, est ce qui m’a fait encore plus apprécier la création UX/UI, mais également la gestion technique derrière. En effet, j’ai réellement apprécié construire ce MVP malgré le délai restreint et le peu d’expérience que j’avais. J’ai également pu me rendre compte de la difficulté à designer une application mobile, pas forcément du point de vue de la créativité, mais plutôt des contraintes techniques et juridiques ! En effet, bien gérer le responsive, avoir une belle mise en page est beaucoup plus difficile que sur un site web ! Mais pour publier une application, il y a beaucoup de contraintes juridiques à prévoir, donc obligatoirement il faut préparer ses mentions légales, la gestion des données utilisateurs, etc… Et pour finir, j’ai découvert à quel point Apple est exigeant pour publier une application mobile sur l’App Store. En conclusion, un super projet qui m’aurait permis de découvrir tous les aspects et compétences nécessaires à la création d’une application mobile.